Project Overview
PROBLEM
Traditional tools used for teaching social justice-related themes can be difficult to digest and conceptualize. While Augmented Reality (AR) has the potential to elevate and personalize these experiences, technology barriers tend to limit who is able to join the conversation.
SOLUTION
To use AR technology and an open-source archive to make critical learning more accessible and engaging. We want to invite our audience to engage with colonial rupture and to design ways of connecting the past, present, and future histories through geolocated AR work. The AR experience, archives, cosmology toolkit, and the open syllabus work to facilitate various narratives.
Design Process
01 EMPATHIZE
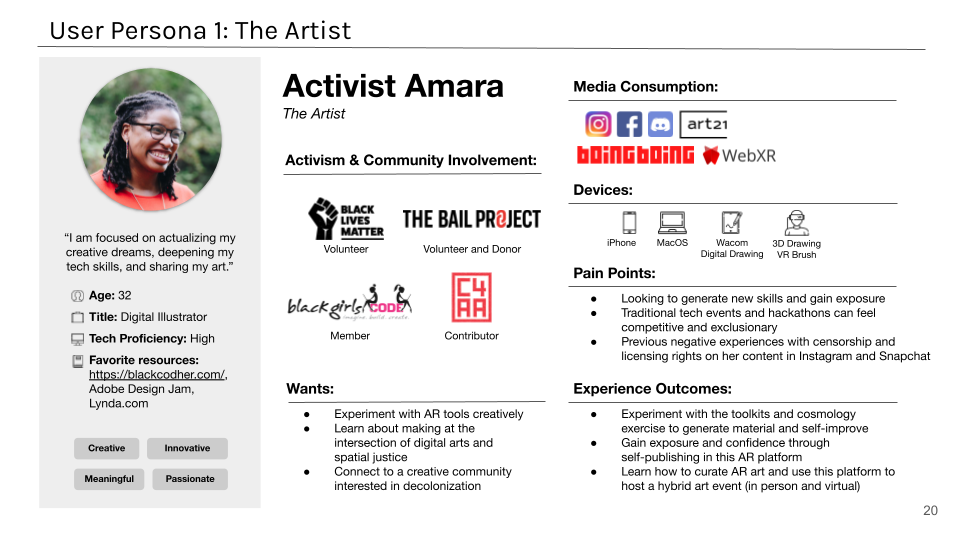
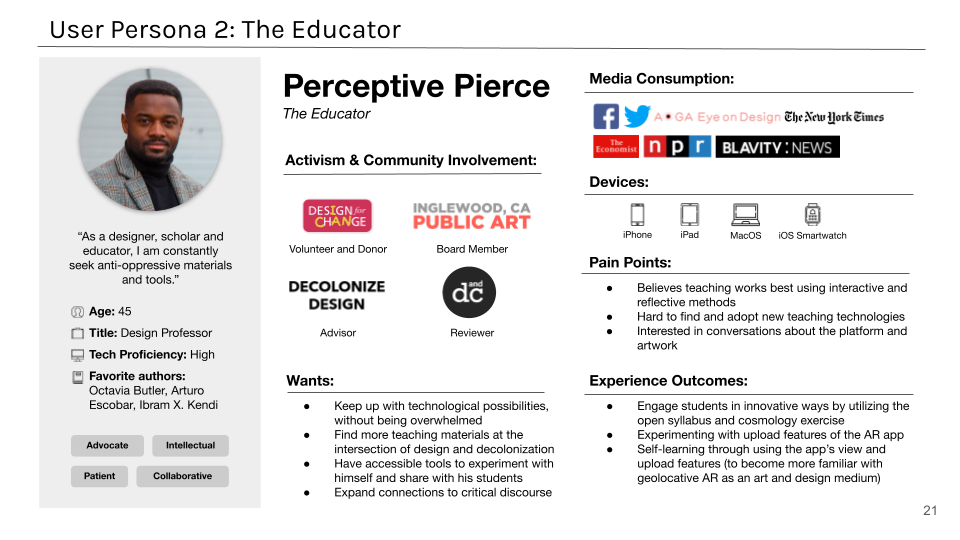
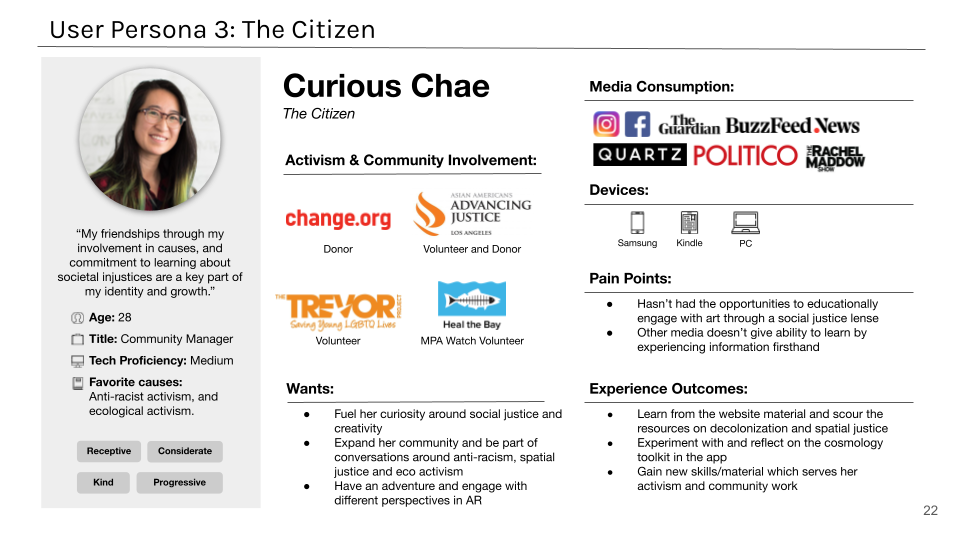
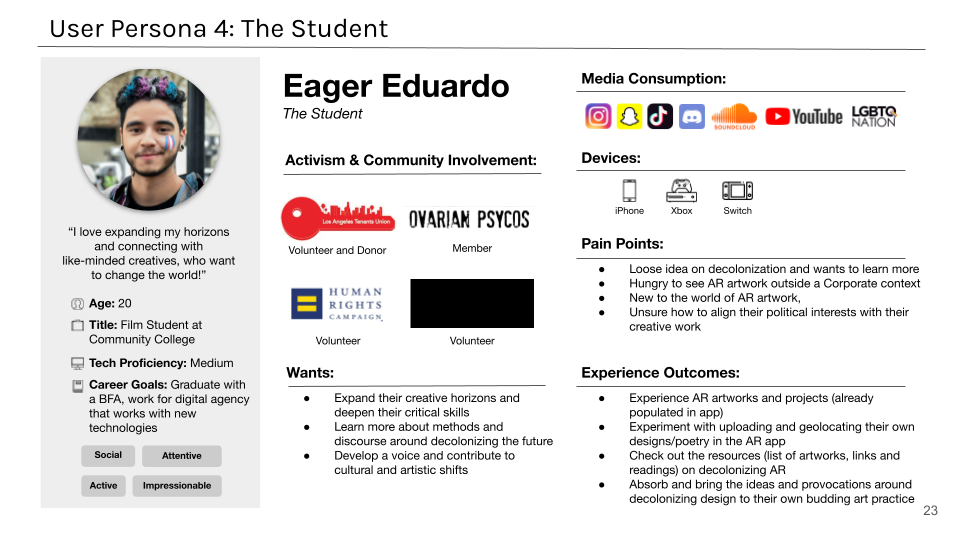
User Personas
Creating the user personas was the point I jumped into the project. Previous user interviews had been conducted and I was given the summaries to create user personas to guide us. We decided on four user personas that our project would adhere to, specifically focusing on the socially driven creators, teachers, students, and citizens. In order to make the app as accessible as possible it was important for us to consider differing tech proficiencies, devices used, and pain points for each user.




02 DEFINE
Brainstorming
Once we had finished our user personas, we were able to start brainstorming what kind of features in the platform would make the most sense. We decided on four major categories to cover, which include Cosmology exercises, AR viewing, AR uploading, and additional learning. We then noted whether the content would make the most sense on the website, app, or both.
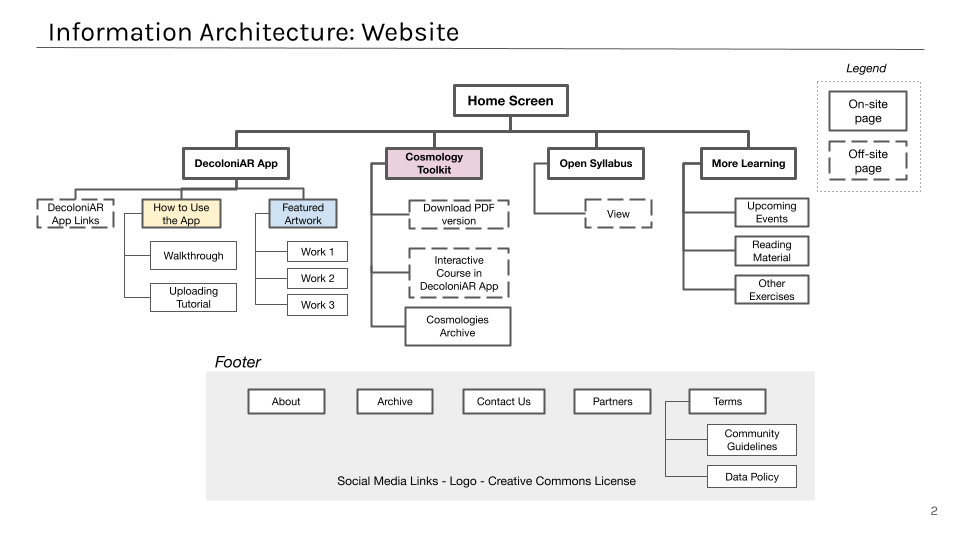
Sitemap
We imagined the students and citizens to engage more with the app since this is where the AR viewing experience would be hosted. The cosmology exercise is another feature where all the users can find value. The website, which can also be accessed by any user, was where our teacher and creator users could find resources such as AR tutorials and the open syllabus.


03 IDEATION
Sketches
After creating a rough information architecture, I was able to do some quick wireframe sketches to test out how the design solutions could work visually.
Digital Wireframes
After brainstorming some changes in terms of layout and content, I digitalized the sketches to create an array of digital wireframes.
04 PROTOTYPE
The App
The DecoloniAR App aims to help users explore social justice-related content, created in an open-source platform by community members. The AR features help users interact and engage with the content which they can then continue to explore in the Cosmology toolkit, a series of exercises and teachings about decolonization.
Explore Work
Using AR technology, users have the ability to view contributions from creators within their community, curated at historical sites that dives into narratives based on the realities and effects of colonization. The interpretive text, visual, and spatialized materials guide the user through expansive and creative reflection that gives a voice to a multitude of perspectives.
Upload AR Work
Another feature of the mobile app is the ability for creators to upload their own original work in augmented reality (including text, image, video, 3D objects) format. The users benefit from learning how concepts like pluriversality and decoloniality can be applied to technological platforms like augmented reality.
Cosmology Toolkit
Whether the user is uploading or just viewing the content, the cosmology toolkit presents an engaging and easily consumable collection of exercises, frameworks, mental models, and "cosmologies" from around the world and different historic periods. This becomes another access point for users to understand and learn about themes intersecting with decolonization.
The Website
The website's goal is to host all the resources outside of the app, which includes an archive, open syllabus, AR/uploading tutorials, and further learning material. It is also where users can access more information on the mission and goals of DecoloniAR.
Takeaways
Jumping onto this project during the beginning of the ideation phase was the biggest learning opportunity that I could have had, with only a week deadline to create user personas, a sitemap, and go from paper wireframes to second round digital wireframes. It was definitely a big shift from my last three-month-long project, but I found the fast-paced nature to be so much fun! I was thankful to continue exploring wireframing and information architecture. I also had a chance to use Figma for the first time! While it felt overwhelming to have to learn an entirely new program in addition to completing the deliverables with a week deadline, my experience using Adobe XD helped me pick it up in no time. It even made me grow a little bias towards the program, learning about the different features (such as the ease of embedding the prototypes in mockups on this portfolio <3)
Because this project was for a grant proposal, the process was slightly different than what I imagine to be a more corporate approach, so while the research we had for our user personas was packed with insights, with more time I would have loved to conduct an initial usability study before creating the digital wireframes. I think this would have helped in replacing the dummy text as well and filling out more of the content.